“Come mai così poche conversioni? Eppure la mia Landing Page ha tutto in regola.”
A chi non è mai capitato? Qualche tempo fa abbiamo parlato di cosa non può mancare in una Landing Page. A volte però, pur avendo seguito tutte le buone norme, le conversioni non decollano. Cosa abbiamo sbagliato e come possiamo migliorare? Prima di tuffarsi in mille rocambolesche modifiche, è utile fermarsi. E analizzare la situazione. Per questo oggi ci dedichiamo alle heat maps.
Che cos’è una heat map?
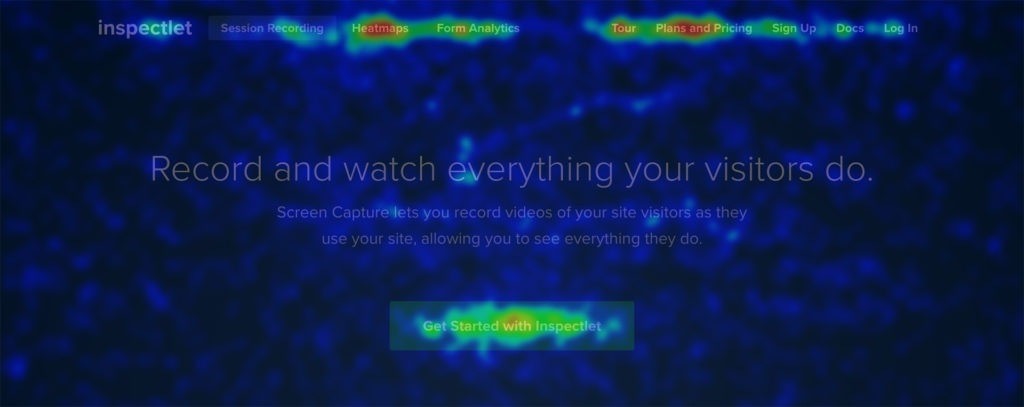
Le heat maps, nate in campo finanziario negli anni ’90, sono uno strumento in grado di tracciare e quantificare il comportamento degli utenti sul tuo sito o Landing Page. I dati raccolti, che possono riguardare lo scrolling della pagina, i click o i movimenti del mouse, ci vengono restituiti in forma di rappresentazione visiva, come mappe di calore. Eccone un esempio:

Come accennato, esistono diversi tipi di heat maps, vediamo i tre più usati:
- Click Maps: evidenziano con quali elementi i visitatori interagiscono di più, cliccandoci sopra. Questo indicatore può rivelarsi utile per valutare l’efficacia della nostra Call to Action: ad esempio, ci sono altri elementi che distraggono l’utente, allontanandolo dall’obiettivo della pagina? E non è finita qui. Un’altra lettura potrebbe evidenziare che i visitatori cliccano su immagini e titoli, scambiandoli per link. In questo caso, potremmo indirizzarli a pagine ad hoc o utilizzare dei pop-up e ridurre gli abbandoni della pagina.
- Scroll Maps: permettono di sapere fino a che punto gli utenti scorrono la pagina, un dato piuttosto rilevante quando parliamo di Landing Page, specie se lunga. O molto lunga. Forse troppo lunga? In questi casi, meglio dare la giusta priorità agli elementi: cos’è che il visitatore non si può perdere? Che sia una Call to Action o un form per acquisire lead, forse vale la pena spostarlo dov’è più raggiungibile. Un altro esempio riguarda il forte stacco cromatico tra due sezioni della pagina: trasmette l’idea di conclusione, separazione. Se non è questa l’intenzione, potrebbe essere utile progettare un layout più funzionale che accompagni i visitatori proprio dove vogliamo che agiscano.
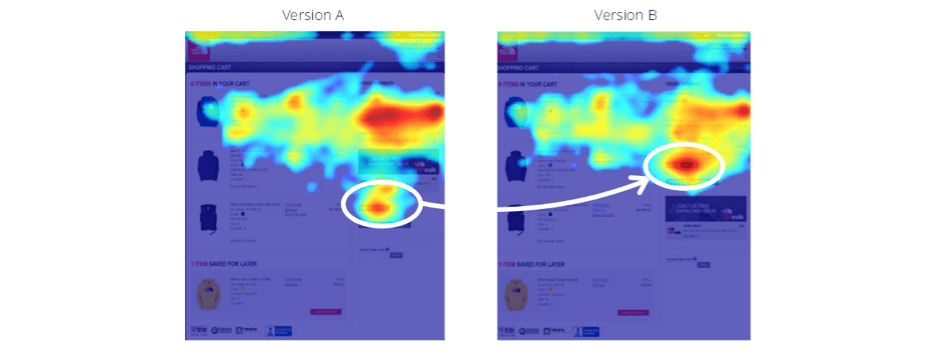
- Hover Maps: mostrano gli spostamenti del mouse, col presupposto che questi ultimi rispecchino i movimenti dello sguardo degli utenti. Ma alcuni studi hanno dimostrato che la corrispondenza tra questi due fattori non è molto alta: infatti è possibile soffermarsi col mouse su un pulsante ma guardare tutt’altro nel frattempo. Come comportarsi, quindi? L’ideale è affiancare a queste heat maps altri strumenti e non generalizzare. Ecco un esempio in cui i dati presentati dalla hover map, interpretati correttamente, hanno prodotto un incremento delle conversioni del 62%:

Ora che abbiamo una panoramica delle principali possibilità, la domanda successiva è…
Come può una heat map aiutarti a ottimizzare la tua Landing Page e ottenere più conversioni?
Le heat maps non sono dati, ma un metodo per presentarli. Finché non comprendi i dati che stai visualizzando essi non hanno alcun significato (Eyequant).
Il primo passaggio è quindi studiare i risultati presentati dalla heat map. Ma come orientarsi in mezzo a questo mare magnum di informazioni? Tutto parte dal nostro obiettivo di marketing, a seconda del quale possiamo prendere in considerazione diversi elementi della Landing Page e il comportamento degli utenti:
- La Call to Action è ben visibile? Se posizionata troppo in basso potrebbe perdere efficacia, meglio fare in modo che sia subito raggiungibile. Inoltre, se troppo simile a un Ad pubblicitario, potrebbe essere ignorata dai visitatori.
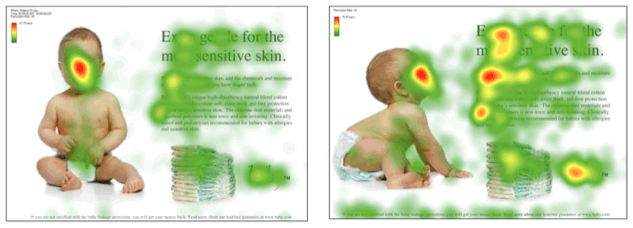
- Le immagini sono uno strumento molto potente: mostrare il proprio prodotto può incrementare le conversioni. Ma foto e grafiche troppo ricche potrebbero anche distrarre dalla Call to Action o essere la causa di uno scarso scrolling. In questi casi prova a creare contrasto: vuoto/pieno, caldo/freddo, colore/desaturazione, forme e linee, insomma le possibilità sono davvero tante. Un’altra soluzione semplice ed efficace è, ad esempio, sfruttare la nostra tendenza a seguire lo sguardo degli altri. Perciò, se nella tua immagine c’è una persona, conviene che sia rivolta dove vuoi attirare l’attenzione degli utenti, come in questo caso:

- Titoli e Sottotitoli sono ben riconoscibili e pertinenti? Assomigliano troppo a dei link, tanto da attrarre i click dei visitatori, distraendoli? E il tuo copy, invece? Rischia di essere troppo lungo e disincentivare lo scrolling? Le informazioni più importanti dove sono situate?
- Se la tua Landing Page non è responsive e user friendly, i visitatori potrebbero riscontrare difficoltà e bug. Una heat map può aiutarti a identificare alcune di queste problematiche.
Basandoti su questi e altri elementi, puoi costruire un layout differente da testare e comparare a quello originario. Sul sito di Hotjar puoi trovare alcuni casi studio pratici da cui trarre spunto.

